2023年正在流行的16個網頁設計風格,您試過幾個?【圖】
發(fā)布日期:2023-07-03 訪問次數:
2023年的時間已經過去了一半,我們在網頁設計中看到舊有風格的重生,也見證了新的設計趨勢的誕生。
Web 技術的快速發(fā)展,不僅讓設計和產品足以滿足更多更細致深入的需求,也讓設計師能夠進行更細膩更獨特的表達。現今的網頁設計趨勢,已經不再僅僅局限于單一的技法,而更多是一種復合的、暗含意圖的綜合的設計方法。從色彩的選取、文本的布局、整體的界面設計和用戶體驗的呈現,都是當下文化和整個時代走向的一種反饋和外化表現。
根據今年較新的網站設計作品,這篇文章梳理了2023 年的網頁設計趨勢,有的是舊有趨勢回歸,有的則是正在悄然流行的新方向,希望能夠給你更多啟示。
01、《在設計中傾注更多情感》
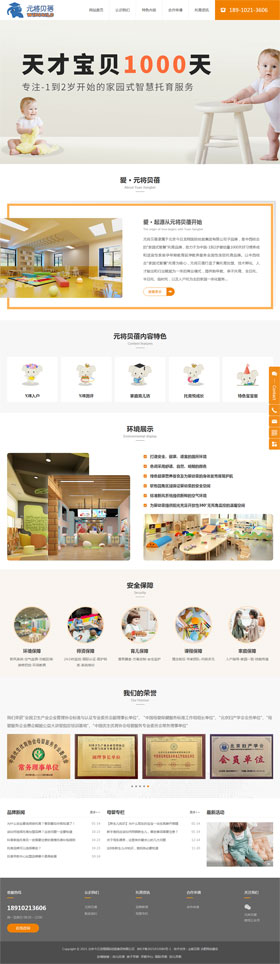
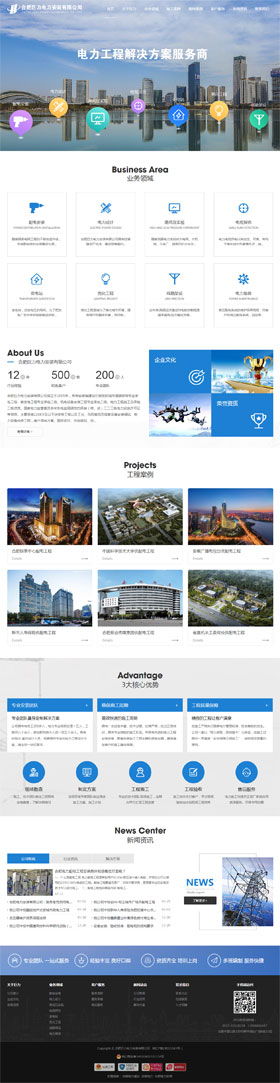
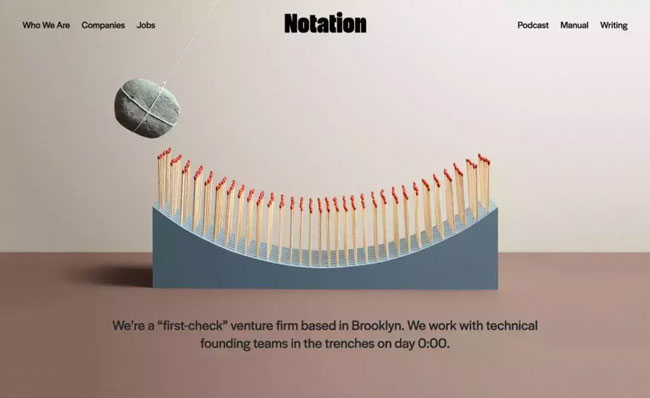
與潛在用戶產生真正連接的唯一辦法,還是情感化的設計。就目前來看,2023年優(yōu)秀的一批網頁大都基于某種情感訴求,和用戶的快樂或者悲傷相通,讓用戶感到驚訝,或者巧妙地抓住用戶所焦慮的點,從映入用戶眼簾的時候就試圖建立信任感。

△https://notation.vc/
色彩是用戶的第一感知,同時,文本、圖片等元素應當和色彩在情緒表達上保持一致,方可帶來共鳴。通過高度統(tǒng)一的情感輸出,賦予用戶更進一步操作的欲望。視覺中的情感輸出決定了用戶的下一步操作。
如果網站或者 APP 中所呈現的東西足夠吸引人,那么他們采取行動的機率就很高了。通過情感來吸引用戶,讓興趣和吸引力成為撬動用戶的關鍵。這也正是今年絕大多數優(yōu)秀的設計作品所呈現出來的一種成熟的設計技巧。
02、《用色彩來強化主題》
明亮的色彩和鮮艷的色彩,在感知上其實是有所不同的。如果你能夠明白兩者之間微妙的差異,那么你對于色彩的掌控力就更上一層樓了。在圖片和動畫的基礎上疊加色彩已經是非常的流行的技法了,這種趨勢只會愈演愈烈,但是在色彩的選取和表達上,你需要更加小心,更加專業(yè),才能比其他的設計項目更加具有表現力。

△http://dice.berlin/
從現在最流行設計來看,明亮的藍色和柔和的紫色正在成為很多新網站和流行 APP 的配色選擇。色彩的選取并不是第一次成為影響設計趨勢的重要因素,但是在設計的進化過程中,色彩一直發(fā)揮著無與倫比的重要作用。
用流行的色彩來服務網站的設計吧。如果網站有現成的配色系統(tǒng),那么你可以在此基礎上更好地部署充滿表現力的色彩。
03、《目的性極強的動效》
動效并不是新鮮的事物,但是它也隨著時間悄然變化,最新的動效設計越來越具有明確的目的性。每一個動效的意圖,都是將用戶引導到特定的位置,讓用戶與頁面中特定的元素進行交互。

△https://x.company/
動效本身不應該僅僅只是有趣,傳達愉悅感,不能剝離動效背后的目的性,而是要正向地為用戶操作注入力量。
即使是在現實生活中,大量的動畫效果也是為了快速吸引用戶注意力而存在的,它們比圖片更有張力。對于網頁設計師而言,借助不斷快速發(fā)展的網頁來抓住用戶注意力是必須要做的事情,現在正是最好的時機。
04、《單頁設計的回歸》
無限滾動依然有效,這使得單頁設計再次流行起來。將網站的所有內容重新鋪在首頁,向下滾動即可獲得,這樣的設計在2019年開始重新流行起來。用戶通過導航菜單,在頁面內快速跳轉。

△https://goods.no/
隨著近年來移動端設計的快速增長,用戶對于滾動交互越來越習慣,所以單頁設計的合理性是不存在問題。不過,考慮到如今用戶的注意力集中時間并不長,所以單頁網站的設計過程中需要盡量讓用戶可以更快找到他們需要的內容。
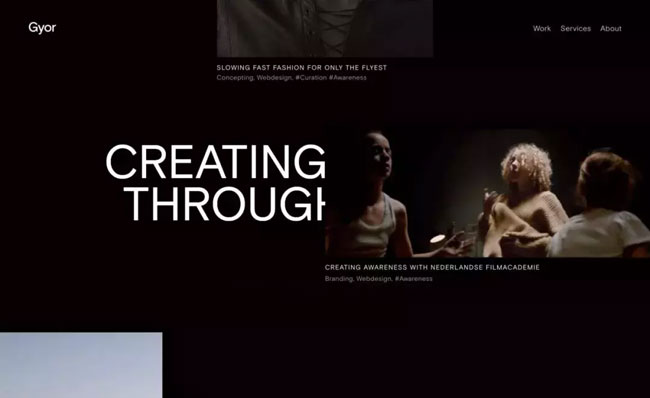
05、《超現實主義的設計》
看慣了大量現實的設計,超現實主義風格的設計中所蘊含的豐富想象就顯得非常迷人了。在2019年的諸多網頁設計當中,那些比現實世界更夢幻的設計元素,顯得更加吸引人,影響力更大。

△http://www.gyormoore.com/
基于目標用戶所追求的情感和情緒來構建超現實主義的設計,能夠更快地同用戶產生情感聯系。這種獨特的視覺和獨一無二的情緒所創(chuàng)建的情感連接更加難以復制,而這其中,動畫、漫畫和奇怪的插畫占據了極大的比例。這些元素能夠帶來新鮮的體驗,而這本身就是影響力。
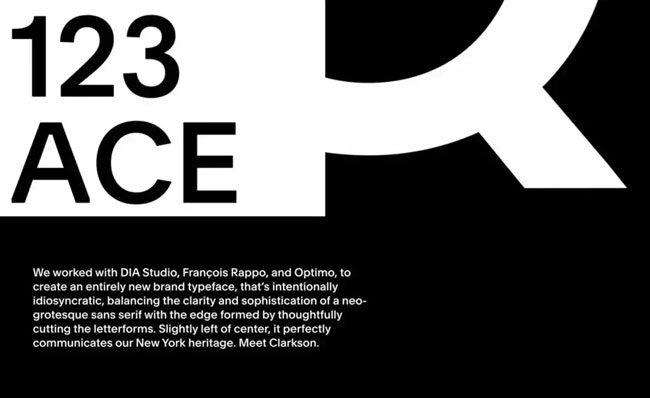
06、《復古的字體排版回歸》
大家似乎已經厭倦了超級現代的設計風格,更加復古的襯線字體和肆意張揚的手寫字體在網站設計中重新回歸。與之前流行的非襯線字體相比,襯線字體有著更加吸引人的線條和邊角,這些精致的細節(jié)正是大家沉迷復古設計的原因之一。

△https://drink.haus/
而令人驚訝的一點在于,復古的字體和排版在目前絕大多數的屏幕上,所呈現出來的狀態(tài)已經越來越舒適了,從可讀性到視覺效果均是如此。
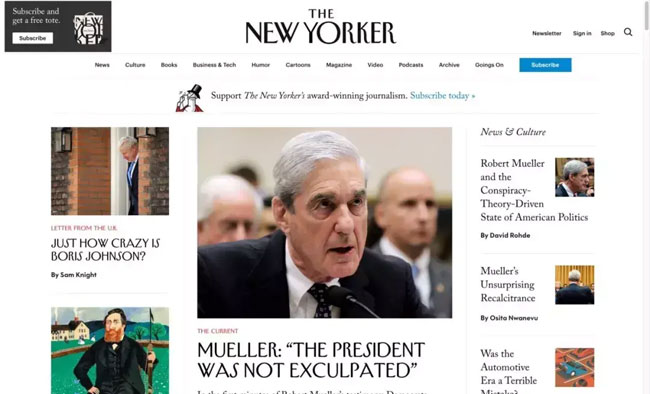
07、《UX設計點的關注更加細膩》
隨著技術的提升,用戶對于網站的體驗,已經不止于可用、好用,用戶的關注點已經慢慢遷移到更加細膩的感知維度上,比如是否更加真實、是否從視覺乃至文本上體現出對于用戶的尊重和關心。因此,UX寫作成了設計師必須掌握的另外一個技能——文案是否走心,用戶很在意。

△https://www.newyorker.com/
優(yōu)質的文案能夠讓用戶留存下載,讓用戶和產品更容易聯系到一起,讓用戶獲得尊重感。UX設計的維度正在擴展,設計師需要更加精準地抓住用戶的注意力,這也是具有商業(yè)價值的設計方向。
08、《多變的字體》
在過去的幾年當中,字體本身經過了一個復雜的轉變過程。為了兼容更加復雜的屏幕環(huán)境,字體本身具備了越來越強的拓展性。Opentype 字體的靈活可變性讓無論哪個平臺上的UI界面內容,都可以清晰無縫地展示出來。

△http://seetheunseen.co.uk/
而多彩字體的出現,讓字體內的色彩和結構的展現,擁有了超乎以往的表現力。另外,諸如蘋果為 iOS 提供的 SF Symbols 以及越來越多的圖標字體,讓UI設計和字體的運用擁有了更多的可能性。
多變的字體,在2019年讓設計擁有了更多的可能性。
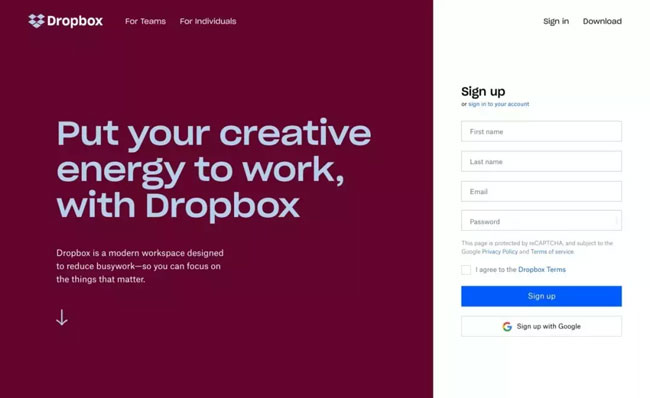
09、《分屏可能帶來下一次革命》
移動端設備的快速增長,讓響應式設計乃至于分屏設計成為了一個重要的需求。其實現在已經有平臺嘗試跨平臺、跨界面、跨屏幕的內容共享了,打通不同屏之間的用戶體驗,是2019年一個技術趨勢。

△https://www.dropbox.com/
最典型的案例是 Mac 和 iOS 平臺之間的「接力」功能:在Mac 電腦上復制鏈接,通過快速的云端同步,在 iPhone 上接力打開頁面。在今年 9 月新的 iOS 、iPadOS 以及新的 macOS 上,更深層的屏幕共享將會出現。這個時候,分屏將不止是做簡單的屏幕復制,或者簡單的響應,屏幕內容的不對稱分割,甚至都有可能成為一種趨勢。
各種不同形態(tài)的內容,都可能會出現,異于以往的設計會越來越重要。
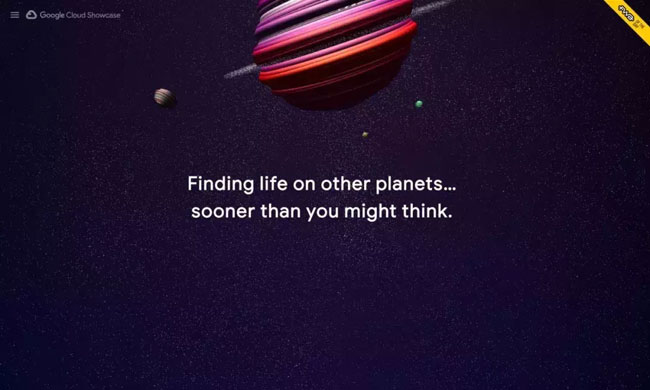
10、《數據可視化》
信息圖表是設計的又一個熱點。向用戶呈現復雜信息和數據,信息圖表和可視化設計是最為有效的方法之一,因為它不僅可以帶來視覺愉悅感,而且足夠有趣,讓人能夠理解。

△https://showcase.withgoogle.com/nasa-fdl/
現在數據可視化可以通過靜止的圖片來呈現,也可以借助動畫來展現,具體的呈現取決于你的平臺和預期。
可視化的數據最好能夠和故事結合到一起,結合敘述和故事,讓信息以更加可信的方式呈現在用戶面前,這樣可以帶來更高的轉化率。
11、《更多漸變色彩》
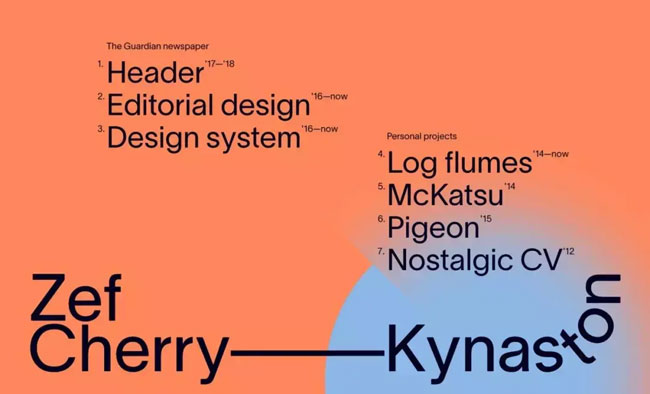
漸變是一種功能更為豐富的設計趨勢,它幾乎可以用在所有的設計門類當中。如今,越來越多的設計項目正在使用漸變來呈現設計,而網頁正是重要的門類之一。

△http://zefs.website/
漸變讓色彩更加富,更有質感,使得原本平淡的色彩擁有了近乎藝術化的表達。如今的漸變色彩更加豐富,而不僅僅是用作一種疊加于圖片的元素。如今,隨著對于漸變要求的提升,更多的相關色彩工具也誕生了。
12、《使用3D來進行平面設計》
雖然 3D 設計并不是什么新鮮的東西,但是頂級的網頁設計師經常在設計中用到 3D 設計。在平面設計當中使用 3D 同樣能夠帶來巨大的影響。3D 渲染所帶來的豐富細膩效果,能夠讓界面更加吸引人。

△https://prior.co.jp/discover/en
對于新手設計師而言,3D 軟件上手并不算太容易,但是一旦掌握了它,它所帶來的效果和可能性會非常的驚人。3D 軟件降維進入平面設計,所呈現的價值是無與倫比的。
13、《更加立體和擬真的設計元素》
雖然如今虛擬現實設備的普及率還沒有那么高,但是毫無疑問它的影響力正在提升,很快就會有用戶開始使用 VR 設備來瀏覽網頁了。

△https://brand.squarespace.com/
新的網頁 UI 將會需要在設計當中加入更多有縱深的、立體的元素,讓它們在視覺上更加具有真實的質感。即便未來有更多的新技術加入進來,也不足為奇。
14、《更多自然的圖形和形狀》
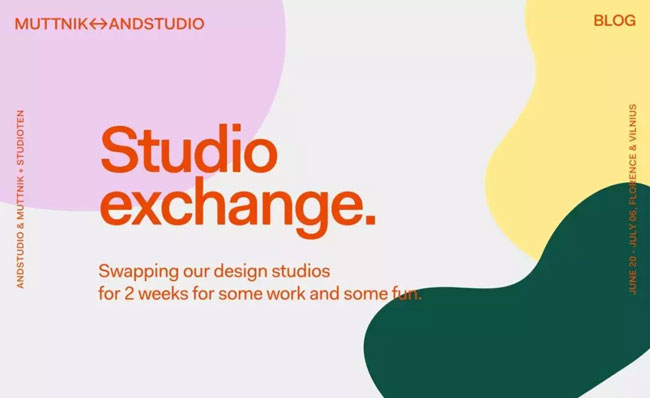
雖然絕大多數的網頁都使用柵格系統(tǒng)來進行約束,但是在新的技術支持之下,設計師可以更加自由地使用更多有機而自然的圖形和形狀。

△https://studio.exchange/
有機的圖形,不規(guī)則、不對稱的圖形,增加了設計的深度,讓頁面能夠脫穎而出。這些圖形的靈感大多來自自然,也更能夠自然的吸引用戶的注意力。
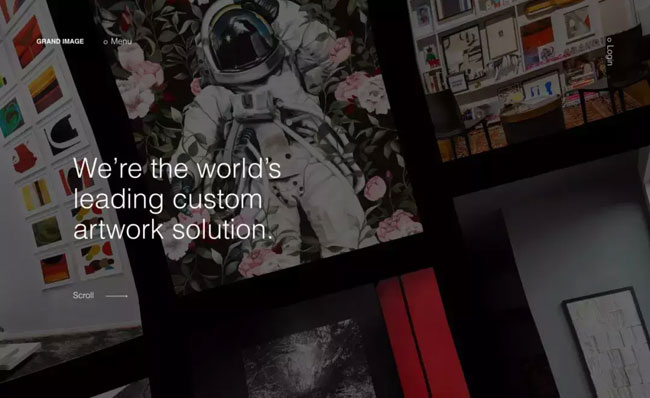
15、《更多微交互》
微交互存在的目的,是以吸引人的方式來給予用戶以反饋、驚喜甚至制造一些微妙的「焦慮」。這是一種非常有效的引導方式,它是有信息進來的時候的通知彈出框,是刷新頁面完成時的提醒,是點擊之后的加載小動效。

△https://www.grandimage.com/
微交互是一種一直在緩慢變化的趨勢,在2023年的網頁設計當中有明顯的增長,更加多樣的微交互開始出現在網頁設計作品當中,吸引著用戶的注意力,提供有效的信息反饋,提供引導。
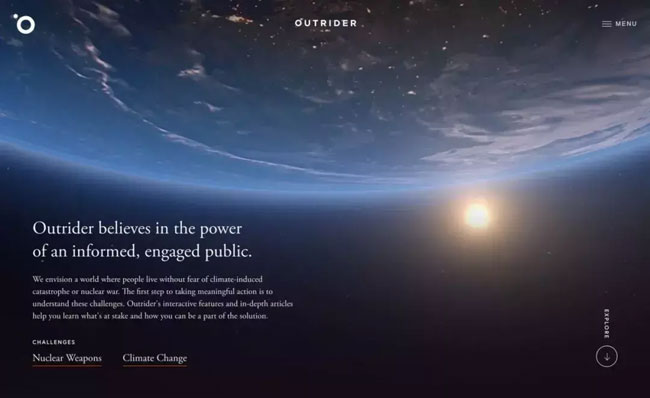
16、《更多視頻內容》
文本信息已經沒有以往那么具有吸引力了,更多的視頻內容也是自然的結果。不過隨著網絡帶寬和上下行速度的提升,等待視頻加載的時間越來越短,用戶也可以更加快速便捷地獲得視頻內容。
視頻內容不僅能夠更快的表達,也具備更好表達的可能性。作為一種主動輸出的媒體模式,視頻內容的優(yōu)勢非常明顯。相應的,視頻內容的制作也需要更加注意,必須提供有意義的內容,才不會讓用戶有浪費時間的感覺。

△https://outrider.org/
結語:
如果你仔細觀察這些趨勢的話,會發(fā)現這當中絕大多數的趨勢都只是之前趨勢的升級和發(fā)展。不同的文化和快速變化的時代,正在塑造新的趨勢。企業(yè)和公司期望能夠發(fā)掘能夠帶來商業(yè)價值的設計,同時還能兼顧時尚,能夠幫助業(yè)務有長足發(fā)展,這才是最重要的事情。找到這幾個關鍵之間的平衡點,就能夠創(chuàng)造有價值的設計。

掃描添加好友
免費提供:網站建設、網絡推廣解決方案
已幫助
人
人
您的鼓勵是站長的最大動力
標簽:合肥網站建設
轉載請注明來自:http://www.dgctj.com/news/3032.html