合肥網(wǎng)頁設(shè)計尺寸科普:做一個適配各終端的網(wǎng)站
發(fā)布日期:2020-11-30 訪問次數(shù):
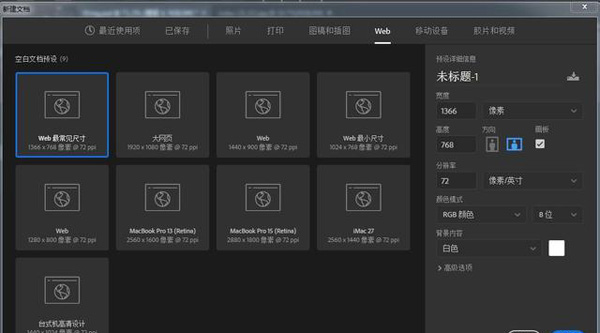
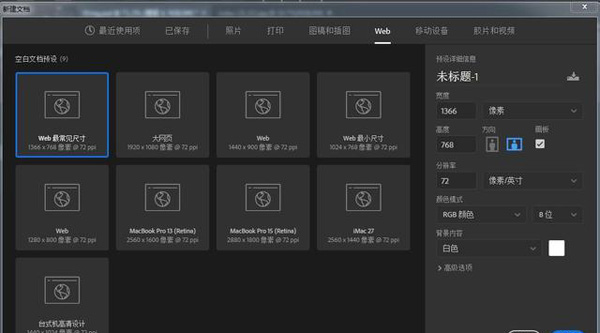
企航互聯(lián)在建站網(wǎng)站時,你需要先對網(wǎng)頁設(shè)計尺寸有所了解。不同瀏覽器、不同終端設(shè)備的流行尺寸也不一樣,就pc端網(wǎng)頁設(shè)計尺寸而言,目前比較常見的分辨率是1920*1080,1366*768。
 根據(jù)百度流量研究院的數(shù)據(jù)顯示,2019年10月份我國網(wǎng)民訪問PC網(wǎng)頁的主流設(shè)備分辨率為1920*1080,百分比為42.94%。也就是說,大部分的屏幕分辨率都已經(jīng)超過了1366*768,在適配網(wǎng)頁時則不需要對1366寬度以下的尺寸做特殊處理。所以你在設(shè)計時采用1920px標(biāo)準(zhǔn)比較好。
根據(jù)百度流量研究院的數(shù)據(jù)顯示,2019年10月份我國網(wǎng)民訪問PC網(wǎng)頁的主流設(shè)備分辨率為1920*1080,百分比為42.94%。也就是說,大部分的屏幕分辨率都已經(jīng)超過了1366*768,在適配網(wǎng)頁時則不需要對1366寬度以下的尺寸做特殊處理。所以你在設(shè)計時采用1920px標(biāo)準(zhǔn)比較好。








手機(jī)端網(wǎng)頁設(shè)計尺寸則比較多樣,尺寸繁多,包括IOS和安卓。通常情況下,內(nèi)容區(qū)為750px或960px或者1080px的,一般不小于750px像素大?。▽挾龋?。
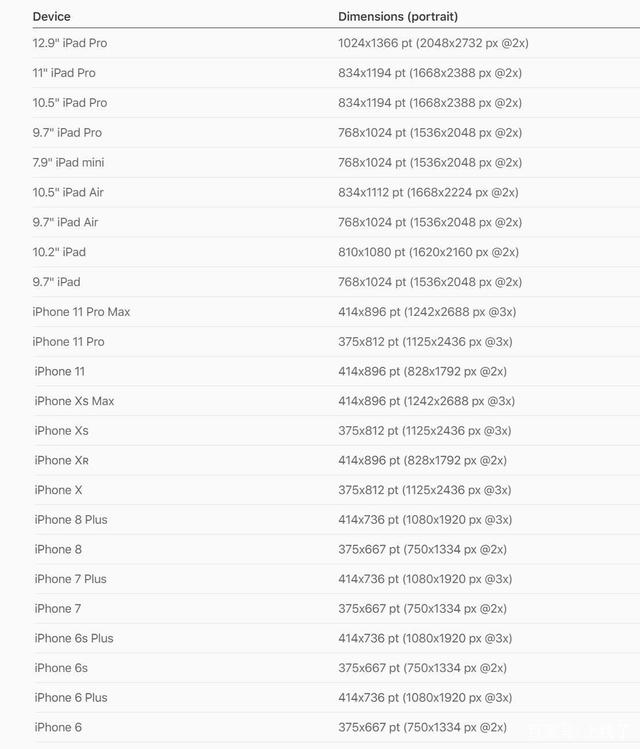
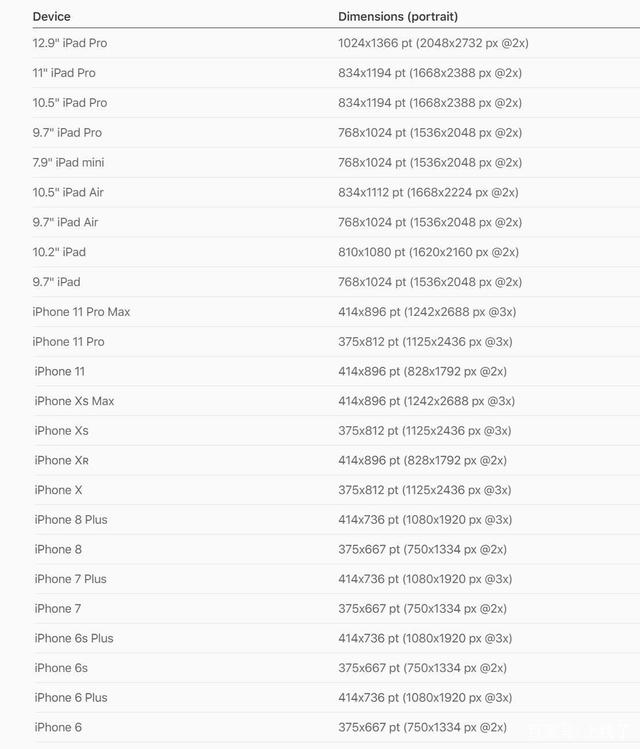
關(guān)于蘋果,你可以參考這個移動端網(wǎng)頁設(shè)計尺寸標(biāo)準(zhǔn):

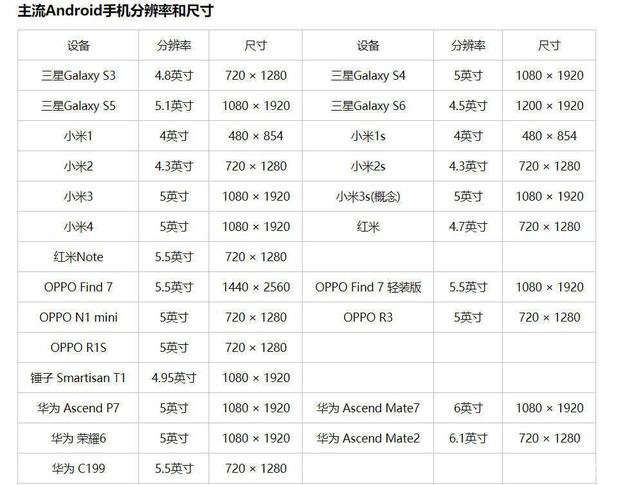
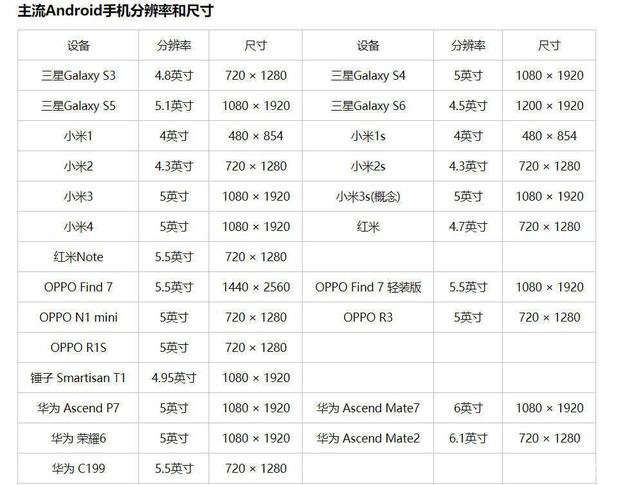
關(guān)于安卓,你可以參考這個表格:

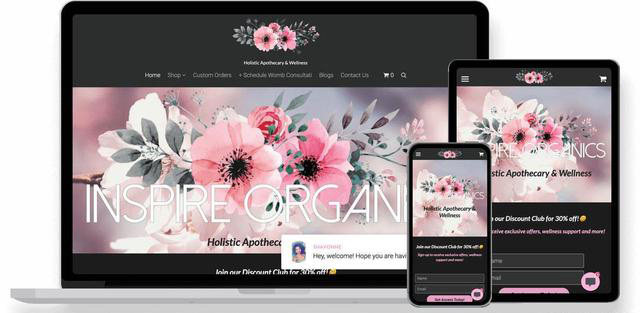
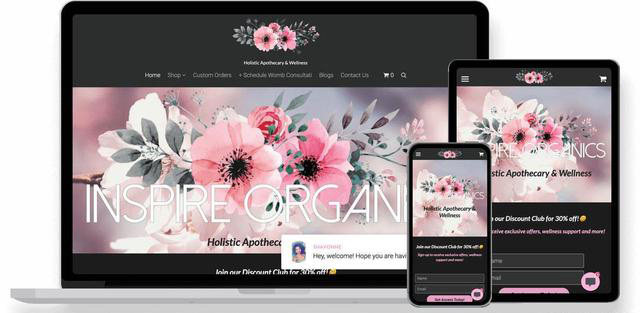
如果需要兼容不同瀏覽器、不同終端設(shè)備的顯示尺寸,現(xiàn)在比較流行的做法是做成響應(yīng)式網(wǎng)站,即根據(jù)不同分辨率顯示不同的尺寸,不管你是在使用手機(jī)、iPad,還是電腦,頁面都能自動切換分辨率、圖片尺寸及相關(guān)腳本功能等,兼容多個終端。
由于現(xiàn)在用戶們訪問網(wǎng)頁的設(shè)備五花八門,因此響應(yīng)式網(wǎng)站已經(jīng)是大趨勢。不過如果你自己開發(fā),比較困難,還不一定能做好;目前比較流行的方式是直接使用響應(yīng)式自助建站系統(tǒng),比如「上線了」,直接選個模板再稍加編輯,就能快速生成一個響應(yīng)式網(wǎng)站,自適應(yīng)各終端平臺,比較簡單。

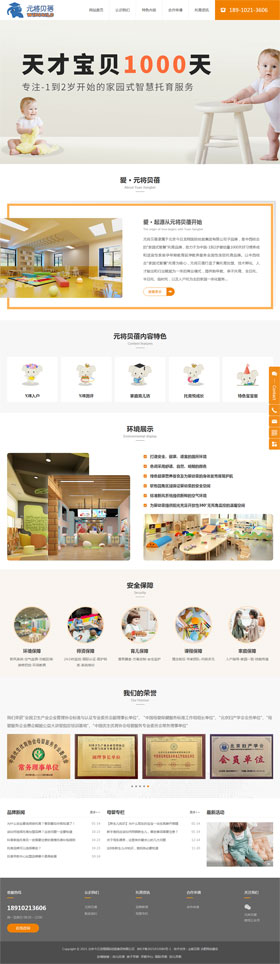
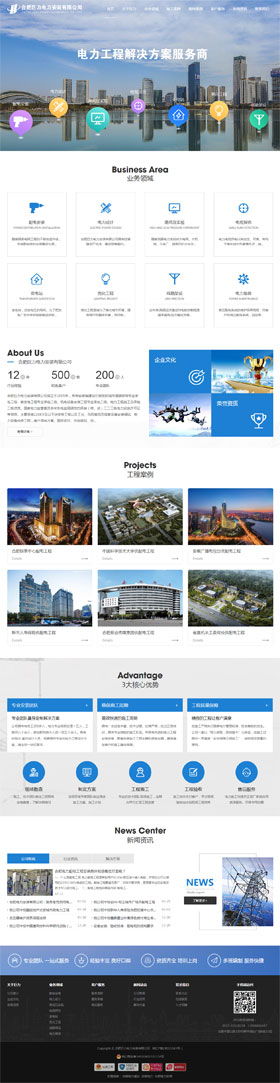
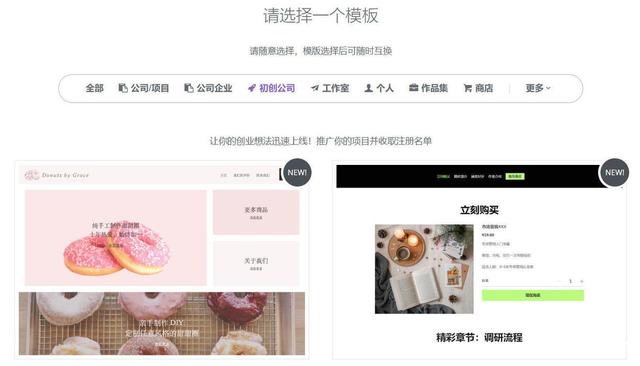
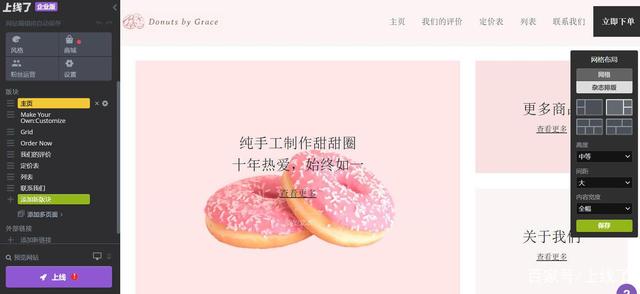
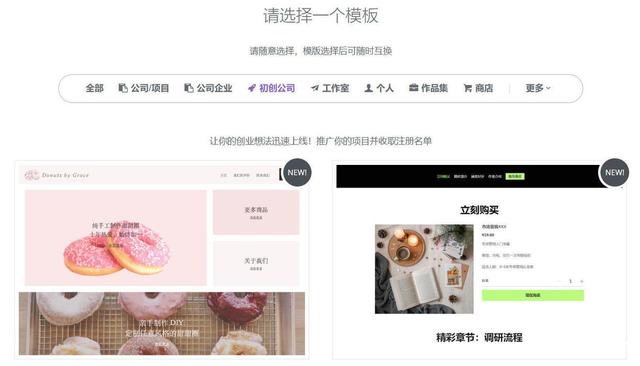
具體制作方法如下:在「上線了」注冊好賬戶后選擇“創(chuàng)建網(wǎng)站”,再選擇一個你喜歡的模板:

(本展示頁所提供的模板及元素僅供展示功能效果,未經(jīng)授權(quán)不得應(yīng)用于其他用途)
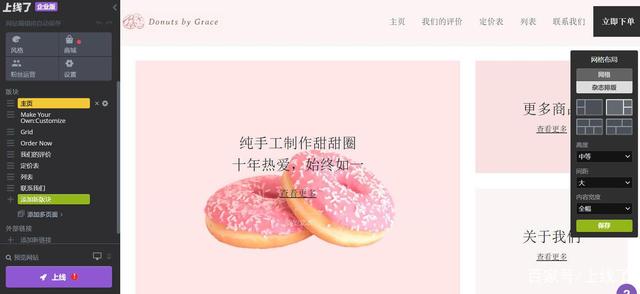
點擊模板進(jìn)入編輯頁面,在這里你可以【添加新版塊】,添加你需要的功能,包括商店、博客、定價表、自定義應(yīng)用、產(chǎn)品展示、標(biāo)題、相冊、留言表單……熱門版塊排列位置靠前,你可以參考下大家常用的版塊,選取自己需要的。

網(wǎng)站的文字、圖片都可以修改替換,版塊有多種布局,不管什么布局,都是可以適應(yīng)不同終端,你可以自由搭配。
在左上角【設(shè)置】里,你可以設(shè)置網(wǎng)站域名、網(wǎng)站標(biāo)題、描述、關(guān)鍵詞等。做好并預(yù)覽無誤后點擊左下角“上線”即可。
以上就是web網(wǎng)頁設(shè)計尺寸規(guī)范的相關(guān)知識了,如果你覺得麻煩,那么其實自助建站是個很好的選擇。

掃描添加好友
免費提供:網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣解決方案
已幫助
人
人
您的鼓勵是站長的最大動力
標(biāo)簽:合肥網(wǎng)頁設(shè)計
轉(zhuǎn)載請注明來自:http://www.dgctj.com/news/1748.html